User Experience Optimization is a process that makes users’ interaction with your website smoother. The core of UX optimization is to understand where your website needs improvement to be as comfortable as possible for visitors. It ranges from website speed optimization to simplifying navigation on web pages.
Numerous methods improve UX. Before you decide on the methodology it is crucial to find out what your users need for a smooth experience.
How to Optimize User Experience
Usually, UX optimization is the responsibility of a team – it is not a single person in charge of content marketing, web design, and website technicalities. The process involves content marketers, designers, SEO specialists, and developers for comprehensive analysis, strategy creation, and execution. If there is only one person in charge of it all, then they need to create an optimization workflow and break down all necessary steps into smaller tasks.
User Experience Audit
The user experience optimization starts with auditing the website. The primary role of the audit is to identify issues on your website that disrupt user experience. Several platforms come in handy at this stage, but you may also require qualitative research data.
For the qualitative research, you can ask some of your loyal customers for feedback. You can ask four simple questions:
- Is the website easy to understand/navigate?
- Do you have any difficulty finding a specific page or product on the website?
- What would you improve on the website?
- Is there any part of the website that seems confusing to you?
If you get responses to the following questions from at least 20 customers (you can also ask your friends or create a Google questionnaire and share it in Facebook marketing groups) you have a basic understanding of what users want.


Website Usability
The usability audit identifies key glitches on your website that are disturbing or go against UX best practices. There are several key metrics that test and assess the website usability:
- Completion rate – it determines if the user can successfully perform the target action. For example, for your website target action can be a user signing up. The usability metrics can assess what percentage of visitors sign up on your website, do they sign up from the very first page they land on or do they look for the sign-up page, how long it takes them to sign up, etc.
- Time on screen – if your visitors spend too much time on a single page it means that they cannot find what they are looking for. These metrics should not be applied to content-centric pages (such as blog posts, FAQs, etc).
- Time on task – this determines how long it takes for a user to complete a target action. For example, if your visitors take 20 minutes to complete a sign-up form on your website, it means the form has technical or UI/UX issues.
- Number of errors – indicates the number of wrong clicks, slips, etc. If on average, you have a lot of misclicks and errors, it usually indicates a poor UX or lack of instructions. For instance, if your sign-up form does not let users know what passwords must look like, they will unknowingly attempt poor passwords many times until they give up.
Speed Performance
In the dynamic era of the internet, users do not have much time or they simply do not want to spend time waiting for a screen to display fully. If they cannot find information on your website in a short time, they will look elsewhere. Nowadays, internet users have an extremely short attention span and they are ready to give up any product if it makes them wait too long.
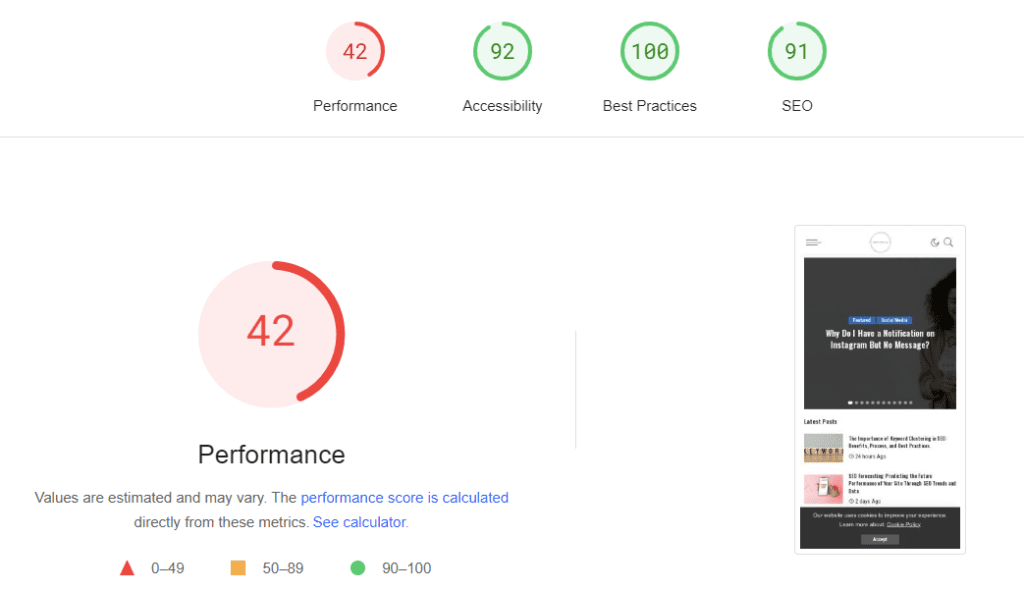
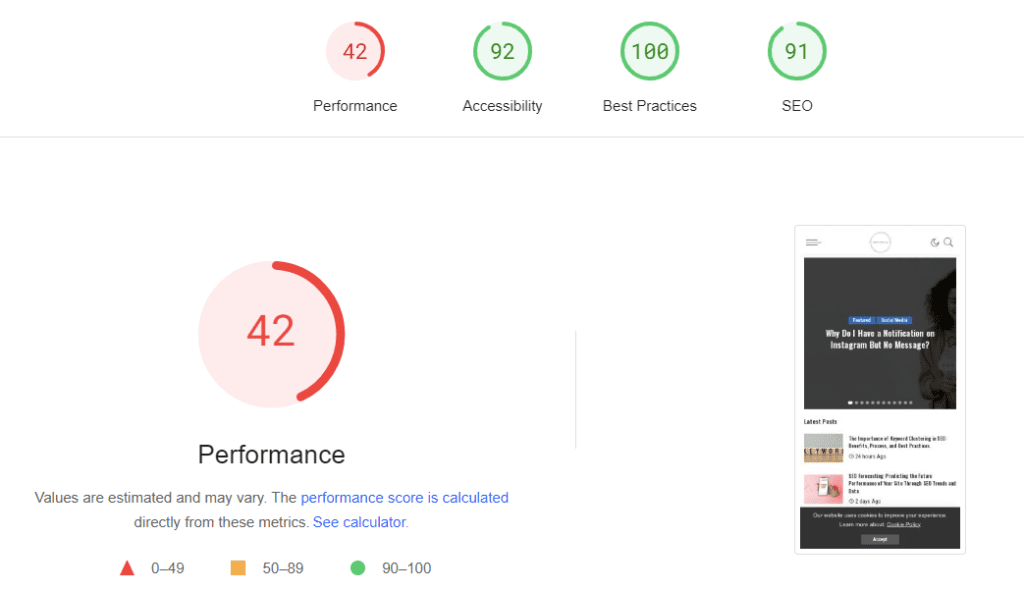
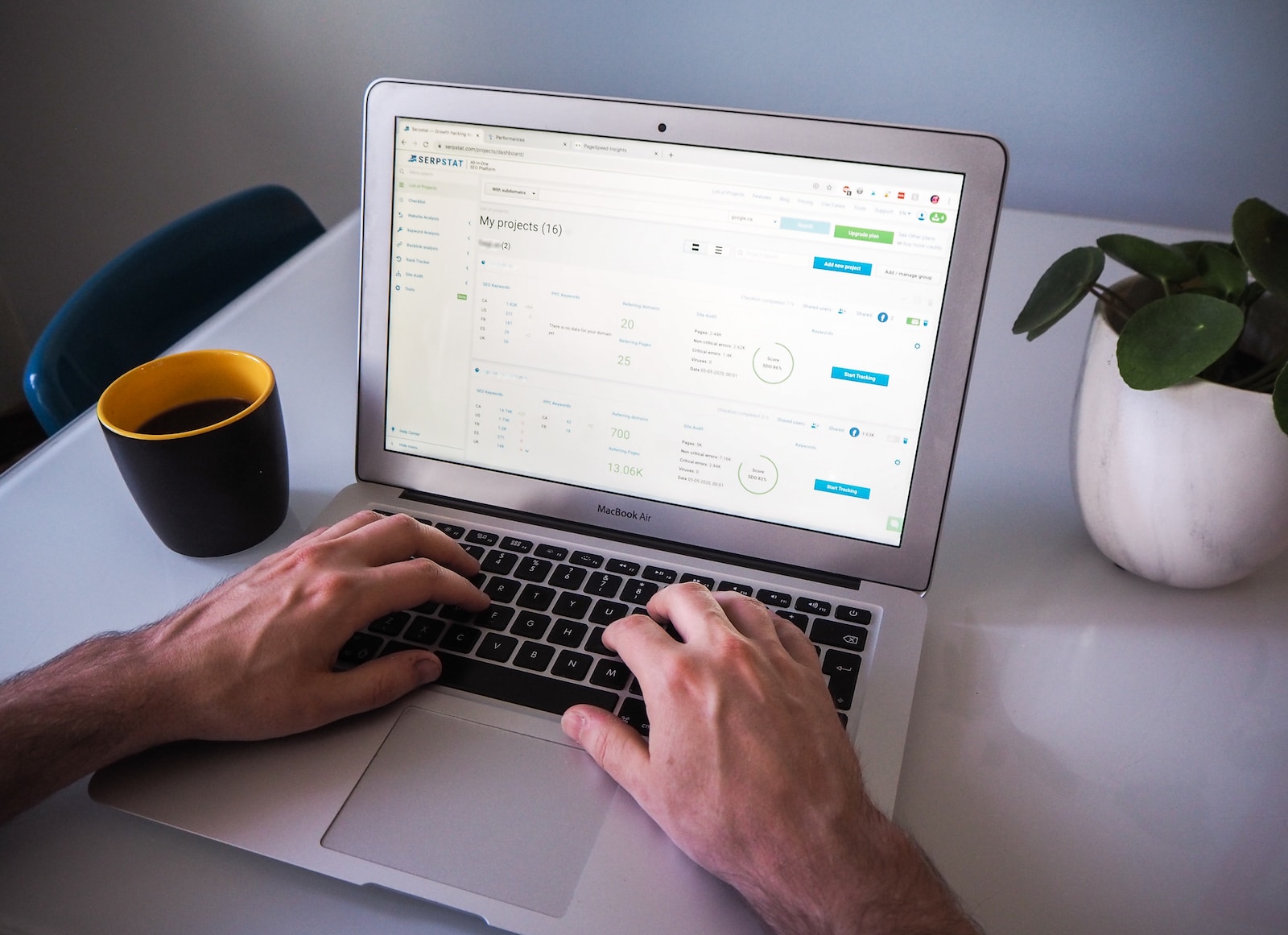
Optimizing user experience for speed performance is crucial. The good news is that it does not require complex tools or external agencies to understand where your website slows down. Google has its platform – PageSpeed Insights, which provides a detailed description of the speed-related performance issues on your web pages.


PageSpeed Insights provides data about:
- Largest contentful Paint (LCP) – measures how long it takes for the biggest thing on a webpage (like a picture or video) to show up
- First Contentful Paint (FCP) – shows how long it takes for any content, like text or an image, to start appearing on a webpage
- Interaction to Next Paint (INP) – measures the time it takes for a webpage to respond when a user tries to interact with it (clicking a button or typing in a form)
- Time to First Byte (TTFB) – determines how quickly a web server sends the first piece of information back to the user’s browser when they try to visit a webpage
- First Input Delay (FID) – identifies how long it takes for a webpage to respond after users interact with it for the first time (clicking a link or scrolling)
- Cumulative Layout Shift (CLS) – measures how much a webpage’s layout moves around while it’s loading (can be annoying if you are trying to click on something and it suddenly moves)
Optimizing UX Speed Performance
Here are some user experience optimization best practices for improved speed performance:
- Fast Loading Times (LCP and FCP):
- Optimize images and use the right file formats (next-gen formats like Webp)
- Minimize server response time (TTFB)
- Use browser caching to store frequently accessed resources
- Responsive Design:
- Design your website to work well on various devices (desktops, tablets, and mobile phones)
- Make sure your design does not move or break on different devices
- Test your website’s responsiveness using tools like Google’s Mobile-Friendly Test
- Minimize Cumulative Layout Shift (CLS):
- Set dimensions for media elements like images and videos to avoid sudden layout shifts
- Use CSS animations wisely to prevent unexpected layout changes
- Reduce Input Delay (INP and FIS):
- Optimize and minimize JavaScript to improve execution speed (you can use plugins with certain CMS platforms, too)
- Prioritize critical scripts to load first
- Optimize Forms and Interactions:
- Simplify form fields (such as sign-up forms) and reduce the number of required inputs
- Provide clear instructions and error messages
- Browser Compatibility:
- Test your website on multiple browsers to ensure a consistent experience
- Keep up with web standards and update your code accordingly
- Content Loading Strategy:
- Implement lazy loading for images and other non-essential resources
- Prioritize loading critical content first
Best Practices for User Experience Optimization
UI/UX experts provide numerous guidelines on best practices for improved user experience. It is impossible to cover all of them, however, some elements are crucial in successful UX optimization processes. We will cover these significant steps that help you optimize the user experience for your website.
Clear and Intuitive Navigation
Creating a clear and intuitive navigation ensures that visitors can seamlessly explore and interact with your website. Your navigation system must act as a roadmap – guiding users through the digital landscape with ease.
To achieve a simple navigation system start with creating a user-friendly menu structure:
- Start by organizing content logically
- Group related information together
- Provide concise, descriptive labels for navigation items
- Prioritize clarity over complexity (imagine the menu as a user’s first encounter with a website)
Another key to effective navigation is consistency. Users appreciate a predictable layout and menu structure. It allows them to confidently navigate across different pages. The elements that help you with consistent navigation include headers, footers, and sidebars.
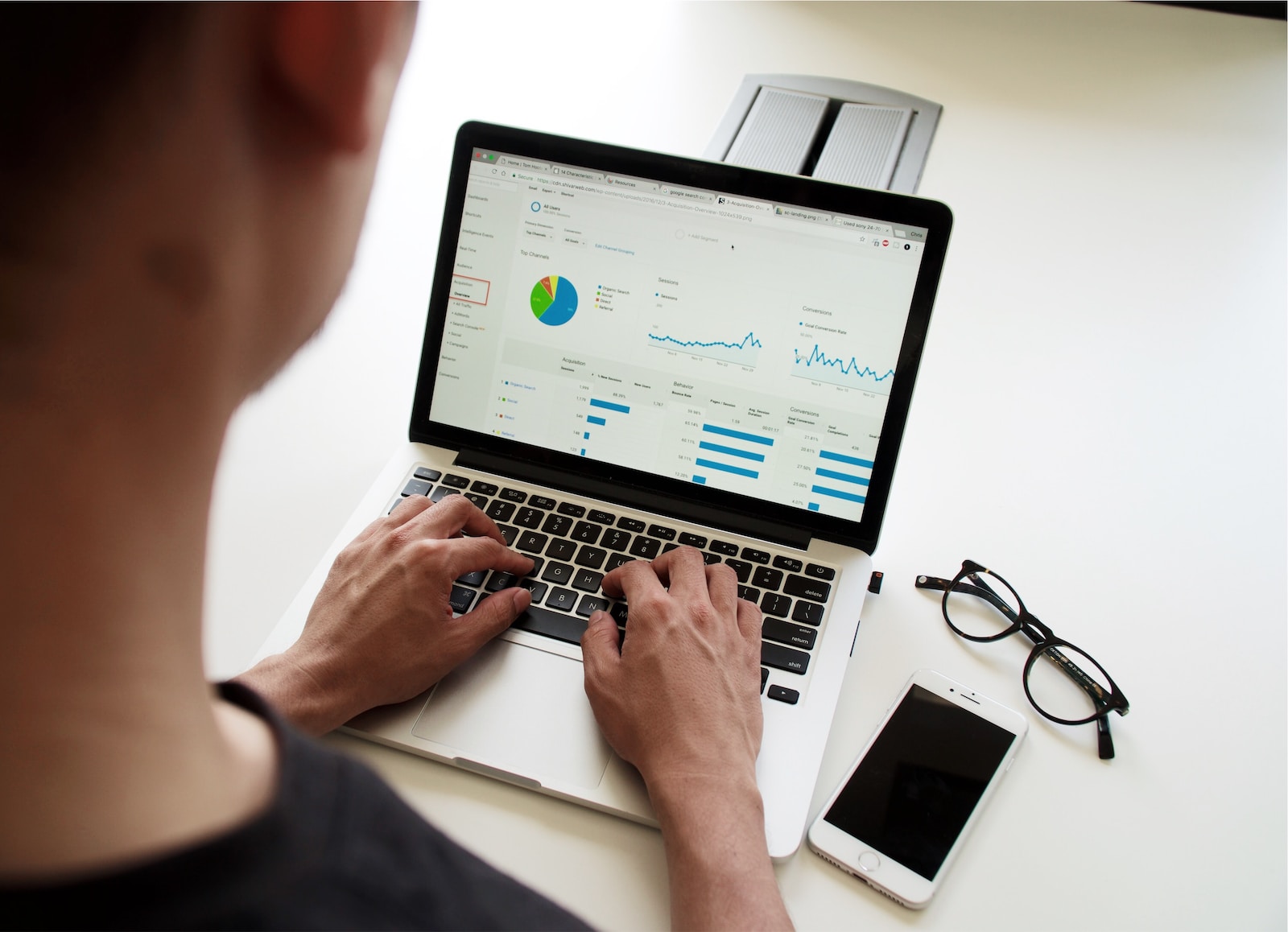
Users are more likely to stay and explore a website when they can quickly find the information they need. Implementing user feedback and conducting usability testing provides valuable information about how well your navigation systems work. Use analytics platforms (like Google Analytics) to understand user behavior and identify the paths that are taken most frequently.
Accessibility Optimization
Accessibility is a critical aspect of user experience optimization. It ensures that the websites are inclusive and can be used by people of all abilities. It complies with ethical standards while at the same time enhancing the overall user experience.
Accessibility best practices include:
- Providing alternative text for images (alt tags) which allows users with visual impairments to understand the content
- Structuring content with semantic HTML (heading tags like H1, H2) that helps visitors interpret the hierarchy and flow of information
- Ensuring that interactive elements (forms and buttons) are keyboard accessible to allow users relying on voice commands and keyboard navigation to interact with your website
- Aiming for a strong contrast between text and background colors
- Using text labels, patterns, or icons to ensure that users who may have difficulty distinguishing colors can still understand the content
- Allowing adjustable text sizes and ensuring that the content remains usable even when zoomed in (for people with visual impairments)
- Regularly testing with accessibility tools and addressing feedback from users with diverse needs
- Staying informed about accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and implementing updates accordingly
Incorporating accessibility from the initial stages of web development ensures a more inclusive and user-friendly experience for everyone. This is one of the key concepts that are often overlooked when implementing user experience optimization strategies. By creating an accessible environment, websites also contribute to a digital world where individuals with disabilities can easily navigate, interact, and engage with the content.





















Leave a Reply
View Comments